
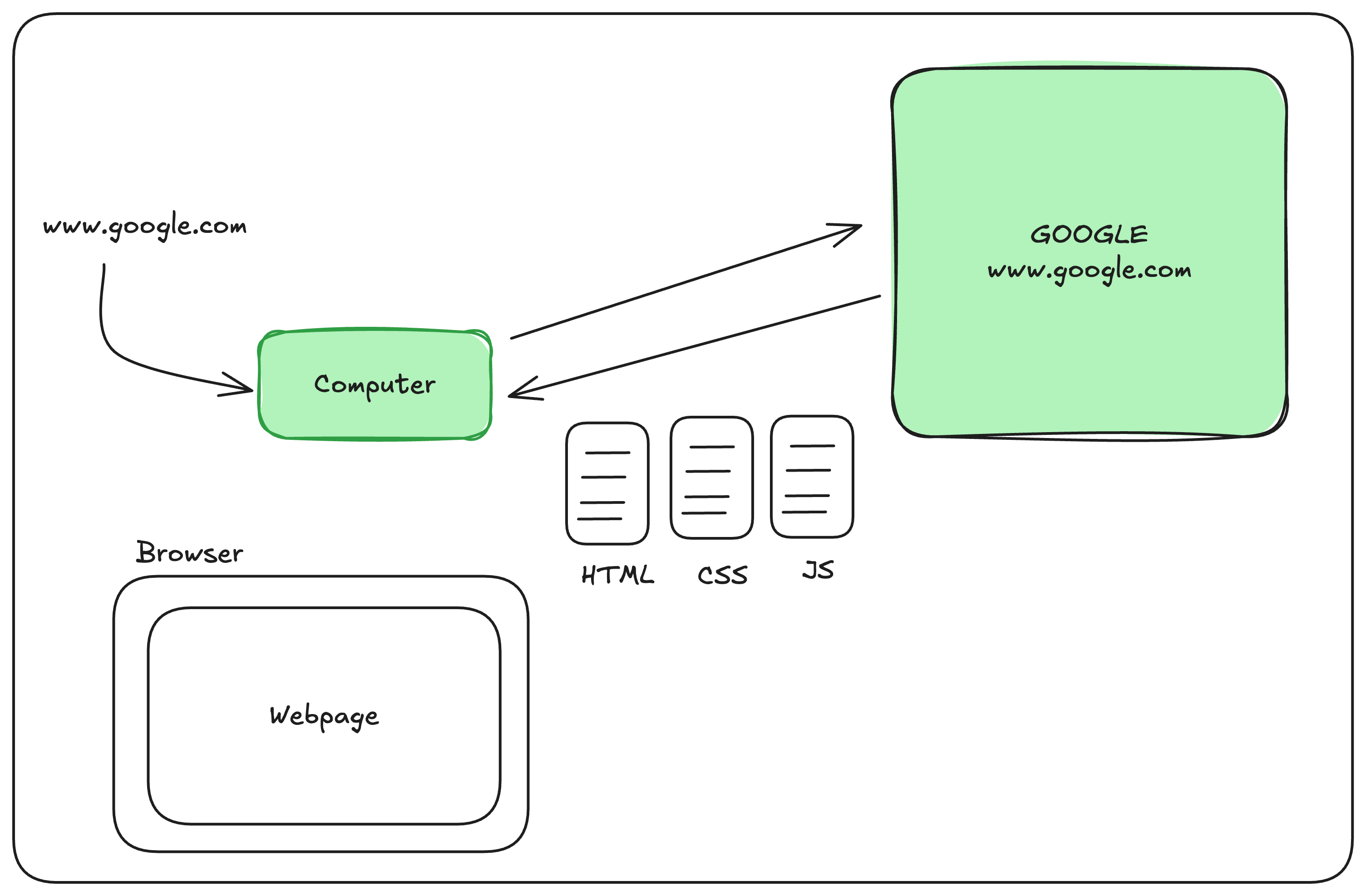
What Happens when you type a URL into your browser and press enter?

What is HTML, CSS, and JS?
HTML - Denotes the structure of the page
You will write the semantic HTML
CSS - Denotes the style of the page
Adding the colors, fonts, and other styles to the page.
JS - Denotes the behavior or functionality of the page
Adding the interactivity to the page. Give the web page the ability to do something.
How does the browser render HTML, CSS, and JS?
Browsers are the software that we use to view the web pages.They are made to understand the HTML, CSS and behave according to the JS logic
Prerequisites:
- HTML
- CSS
- JS
- Box Model
- DOM
- Rendering
Let's build a simple website
We will use the following technologies:
- Next.js
- Tailwind CSS
- Shadcn UI
- React
- Node.js
- Vercel
- Github
- MongoDB
Step 1: Create a new Next.js 14 app
npx create-next-app@14 my-intro
Step 2: Follow the installation instructions choosing the following options:
- Would you like to use TypeScript? No
- Would you like to use ESLint? No
- Would you like to use Tailwind CSS? Yes
- Would you like to use src/ directory? Yes
- Would you like to use App Router? Yes
- Would you like to customize the default import alias (@/)? No
Step 3: Run the development server
npm run dev
Step 4: Open the app in your browser
http://localhost:3000
Lets Observe the file structure in nextjs
points to remember: we have a page.js file in the app folder we have a layout.js file in the app folder we have a api folder in the app folder we have a components folder in the app folder we have a styles folder in the app folder we have a public folder in the app folder
Check the below page for the complete information of the file structure in nextjs
Next.js File Structure 👈(Click Me)
Step 5: Delete the default content in the page.js file in the app folder
Step 6: Create a small Hello World Heading in the page.js file
import React from 'react';
// app/page.jsx
export default function Home() {
return (
<div className="flex items-center justify-center min-h-screen">
<h1 className="text-4xl font-bold">Hello World</h1>
</div>
);
}
Step 7: Check the browser whether the changes are reflected or not
Step 8: Create a github repository and connect it to the local repository
- open github here
- create a new repository
- copy the repository url
- open the terminal and run the following command
git remote add origin <repository-url>
- push the changes to the remote repository
git push -u origin main
Step 9: For the development, we will use the following libraries mainly
- shadcn ui
- tailwind css
Shadcn UI is a library of pre-built components that you can use to build your website.
Tailwind CSS is a utility-first CSS framework that can be used to build your website.
Shadcn UI is built on top of tailwind css. One should understand that using the shadcn ui mean we are using the tailwind css.
Initialize the shadcn ui in the project
npx shadcn-ui@latest init
Add the following components to the project
npx shadcn-ui@latest add button
Browse the components in the shadcn ui website and add the components to the project
Shadcn UI 👈(Click Me)
Task: Add all the necessary components to the project
Then again commit the changes and push the changes to the remote repository
git add .
git commit -m "Added all the necessary components to the project"
git push -u origin main